BridgePhase's Approach to Creating Efficiencies Through Iterative Design.
Most goals of a system are to create efficiencies, which makes design one of, if not the most, important components in the software engineering lifecycle. Strategic design leads to usability and reducing opportunities for error, and with that comes effectiveness and efficiency. A system can have innovative technologies, rigorous security, and fast response times, but if an end user cannot use a system with ease, then have the goals and purpose of the system really been acheived?
Since 2014, BridgePhase has been on the frontline of many large, complex, and ultimately very successful digital transformation journeys for several Federal Civilian and Department of Defense organizations. Through these exciting projects, none of our customers would have ever been successful without a continual focus on user engagement throughout the design and development process. Focusing on collaboration with users is, of course, rooted in the core foundation of Agile software development, and as the sophistication of the design process has grown through our industry, our processes have been continually refined to reflect a “human centered” approach to designing and delivering products.

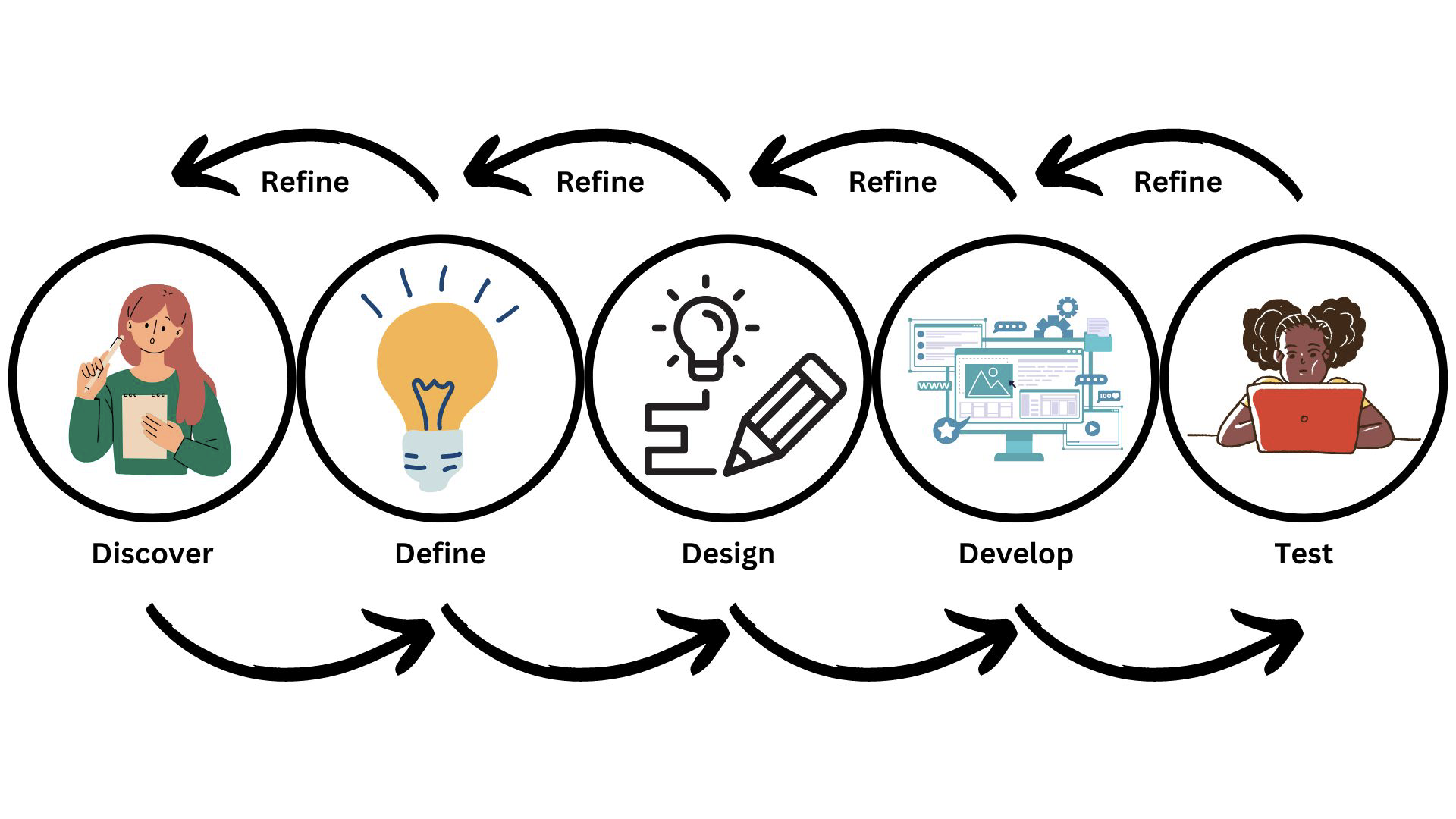
We are often asked, what is the BridgePhase approach for human centered design? In this insight, we will present some of our feedback on “what works” for designing high performing, usable, and secure products based on our 9+ years of digital transformation projects. Of course, many of our customers also have their own approach, and part of our job is to work alongside them to help continually refine their processes and incorporate best practices from our experiences, with everyone having the same goal of deploying functional, usable, and secure products to users. From a high level, our user engagement strategy includes in-depth user research, formulating content strategy, prototyping interactive design solutions, and constant testing and refinement to provide quick updates to end users. We also focus on gathering quantitative data, such as metrics that track trends and leverage data science to objectively determine deficiencies in our application workflow and identify potential improvements, which are also reviewed with users during site visits. This approach results in an iterative, data-driven design and development process workflow that has been proven to maximize user adoption and client satisfaction for the products which our team builds.
Discovery and End-User Research
During initial stages of business analysis and requirement development, we conduct in-depth preliminary research. Working with stakeholders and subject matter experts, we identify and study pertinent documentation to get a full picture perspective of the process, noting any information that will be needed in strategic content development.
We also conduct end-user research and develop requirements by sitting with end-users and observing their current step by step as-is processes. During these sessions we:
- gather information about their thought patterns,
- discover current pain points,
- understand hierarchy and organization of data, and
- learn details about how and why they perform activities.
All these insights are documented for design transparency and assist in a user centric design that creates efficiencies and usability.
Define
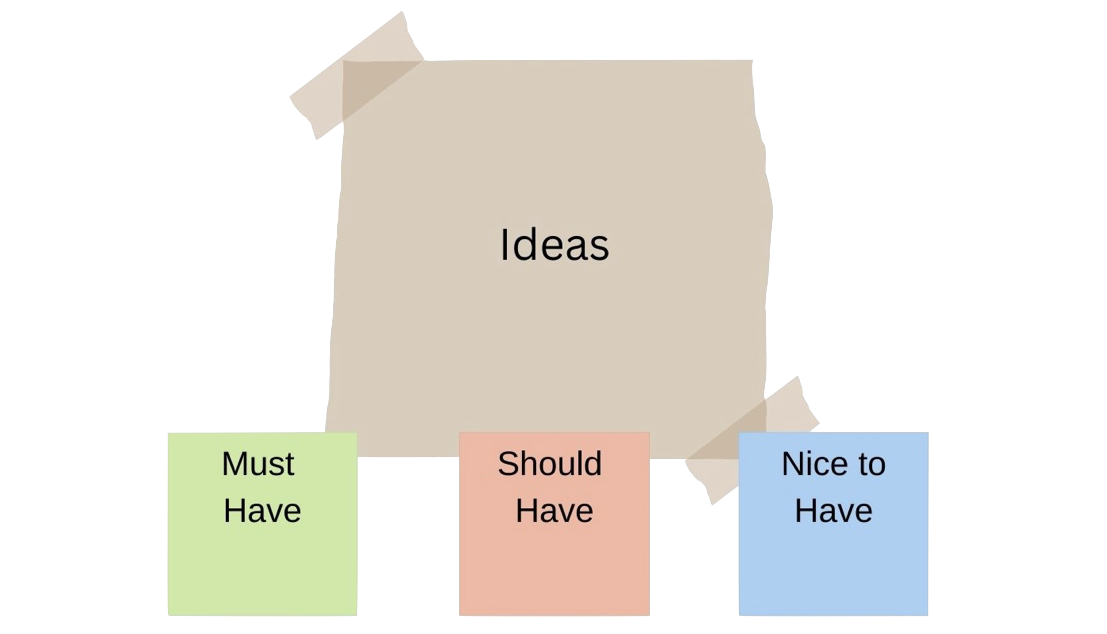
Based on the research and discovery, our team collaborates to:
- identify the problems and goals
- brainstorm big ideas
- create preliminary process flows
- identify main features
- define an MVP product

For each feature that interfaces with an end user, we work with relevant stakeholders to refine and review the requirements within the feature to identify existing design elements that can be reused or applied from an existing approach within the existing system, for consistency purposes, or if the feature requires a completely new design. Our teams emphasize consistent design features for usability and efficiency purposes, so users know what to expect and are able to quickly move through the similar screens.
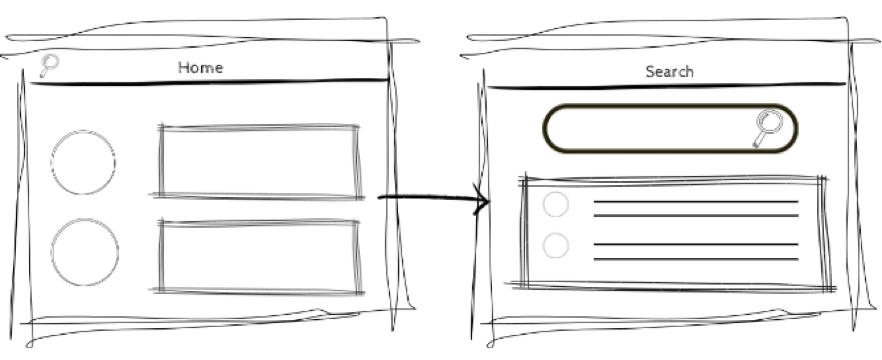
Once components are identified for reuse or new design, our team works to sketch preliminary screens for a feature, including step by step screens for processing within that feature. During this exercise, we collaborate to
- refine and prioritize MVP requirements
- participate in content strategy discussions
- find opportunities for reducing errors
- consider cross-system navigation factors
Once a preliminary design is agreed upon, we create an real interactive prototype for the feature, whether it be a web-based design or mobile design.
Once the prototype has been refined internally, ‘hands-on' interactive prototypes are reviewed with stakeholders, subject matter experts and end users using A/B testing, which provides quick user experience feedback based on actual functionality they would see. Through this process, we record feedback related to
- the user experience
- accuracy of data hierarchy
- usability
- ease of use
- click counts
- errors made
- accessibility
- meeting other general requirements
Often, we can make updates to a prototype within minutes based on the information received and have the users quickly test again. This iterative approach allows for quick response periods, ultimately speeding up the time of delivery. After these sessions, we refine the interactive prototype based on all user feedback.

Develop
Once a prototype has been approved, the prototype and background research is added to the epics and user stories that are related to that feature for reference development. During development, developers can reference:
- discovery research
- design repositories
- vetted prototypes
- acceptance criteria
Access to these tools ensure development yields a product that meets the requirements and is most effective for end users.
Test
Upon completion of development, our team collects and continually refines by:
- demonstrations
- hands-on beta tests
This allows for additional review of the design layouts, information architecture and usability of the feature. Feedback is collected and additional stories are created for prioritization.
Each identified feature goes through iterations of the design, review, develop, test with continual refinement process in parallel to one another, throughout of the entire project timeline to meet deployment dates. The combination of this constant iterative design approach and agile development methods allows for deployment of bug fixes or design changes based on user feedback within minutes, even while the user is still on the phone for support.
Using this process provides a constant refined user-friendly experience. When data is displayed nicely and navigation is easy with little room for error, user processes are streamlined and therefore more efficient. Efficiency is success!